- Digitalisierung

Ein digitales Klassenbuch kann den Schulalltag viel einfacher machen, da es schnell und übersichtlich notwendige Informationen bietet. Dieser Vergleich testet die 5 besten digitalen Klassenbücher und stellt ihre Vor- und Nachteile ausführlich vor.
- Schulhomepage

Was machte eine gute Schulhomepage aus? - 22 Tipps zur Optimierung Ihrer Schulwebsite
Diese Checkliste für eine gute Schulhomepage hilft Ihnen Ihre Schulwebsite zu optimieren. 22 Tipps für Schulwebsites in den Bereichen Design, Struktur, Inhalt, Recht und vielem mehr.
- iPad

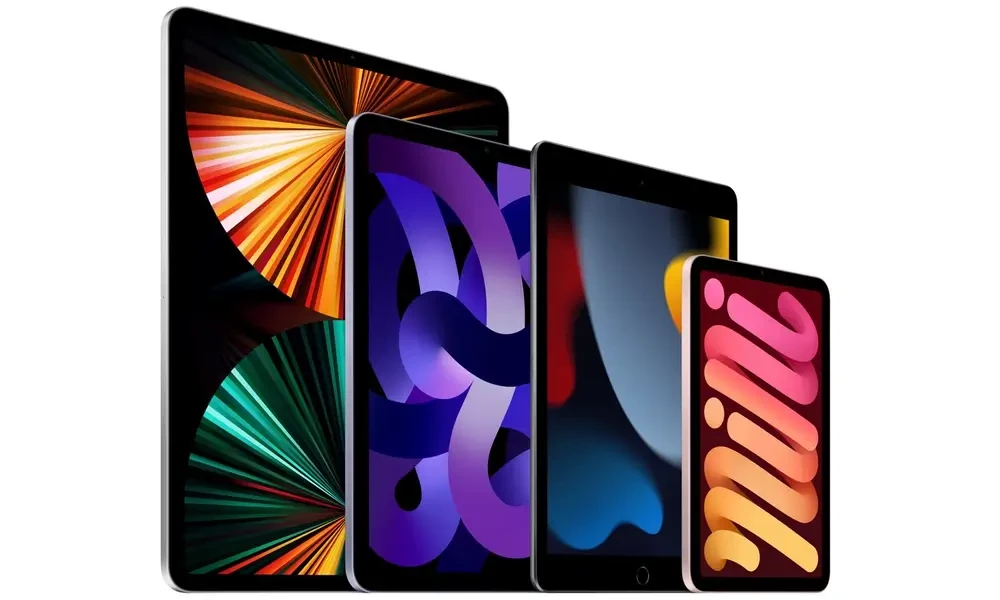
iPad 2021 und 2022, iPad Air, iPad Pro und iPad mini: Diese 5 Tablets bietet Apple 2024 an. Aber welches iPad ist am besten für die Schule? Tipps und Erfahrungen mit iPad-Klassen als Lehrer seit 2018. Kaufempfehlung 2024, welches iPad für die Schule das sinnvollste und günstigste ist.
- iPad

Apple bietet mit dem iPad 9, iPad 10 und dem iPad Air 2022 drei tolle und günstige Alternativen zum iPad Pro. Der Unterschied zwischen iPad und iPad Air ist jedoch schwierig zu erkennen. Alle Unterschiede der günstigsten iPad-Modelle genau erklärt.
- iPad

Kinder-Tablet: Die 10 wirklich besten Tablets für Kinder im Test 2024
Das Angebot an Tablets für Kinder ist riesig. In diesem Artikel stelle ich die 10 wirklich besten Kinder-Tablets vor. Ich erläutere Ihnen, ab wann Kinderärzte ein Kinder-Tablet empfehlen und welches Tablet nach meinen Erfahrungen als Lehrer wirklich sinnvoll ist.
- Schule

Apple Back to School 2023: Günstiger Apple Bildungsrabatt für Schüler, Lehrer und Studenten?
„Apple Back to School 2023“ (13.07.23 - 23.10.23) bietet einen Apple Bildungsrabatt für iPads und MacBooks. Unglaublich: Schüler sind nicht qualifiziert, obwohl bei „School“ jeder an einen Schülerrabatt denkt. Eine Übersicht, wer die Apple Bildungspreise erhält und ob sich der Bildungsrabatt überhaupt lohnt.
- Jimdo

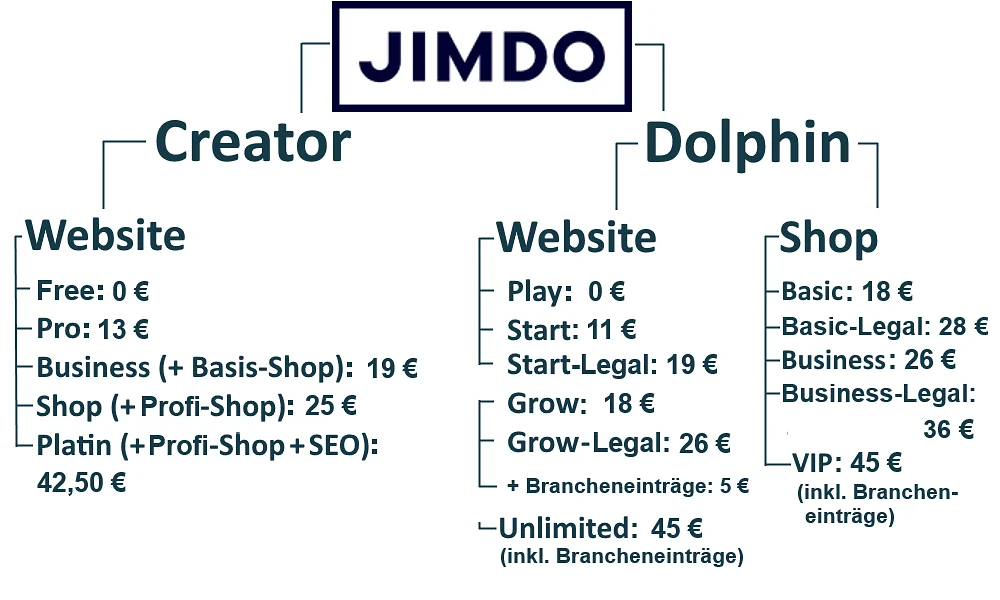
Jimdo Kosten und Preise im Überblick, interaktiver Tarif-Finder in nur 5 Mausklicks
Der interaktive Jimdo Tarif-Finder findet mit nur 5 Mausklicks das beste Jimdo-Paket für Sie. Preis-Übersicht für alle Creator- und Dolphin-Pakete.
- Jimdo
Jimdo Website erstellen im Test - meine Erfahrungen seit 2007: alle Vor- und Nachteile im Überblick
Meine Erfahrungen mit Jimdo Websites seit 2007: alle Funktionen plus Bewertung im großen Überblick, kritischer Test. Entscheidend ist der Unterschied zwischen Creator und Dolphin. Video-Tutorials.
- iPad

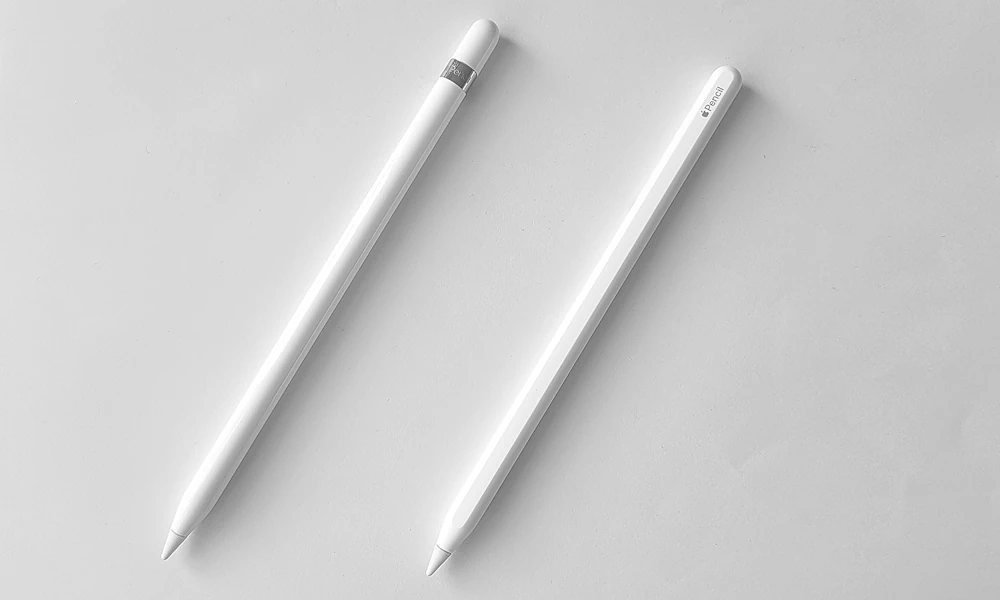
Die 7 besten iPad-Stifte im Test: 3 Apple Pencil und 4 Alternativen
Schüler, Studenten, Kreative und Profis nutzen ihr iPad vor allem mit einem iPad-Stift zum Schreiben, Malen oder Zeichnen. Die beste Leistung hierfür verspricht der Apple Pencil 2. Muss es der original Apple Pencil sein oder reicht auch eine günstige Alternative? Test, Vergleich und Erfahrungen als Lehrer mit Apple Pencil 2, Apple Pencil 1, Apple Pencil USB-C, Logitech Crayon und Jamjake Stylus.
- iPad

iPad 2021 und iPad 2022, iPad Air, iPad Pro und iPad mini: Diese 5 Tablets bietet Apple 2024 an. Aber welches iPad ist am besten für die Schule? Tipps und Erfahrungen mit iPad-Klassen als Lehrer seit 2018. Kaufempfehlung 2024, welches iPad für die Schule das sinnvollste und günstigste ist.
- iPad

iPad-Vergleich: Die 6 wirklich besten Apple iPads im Test 2024
Vergleich der neuesten iPad-Generationen iPad 9 (2021), iPad 10 (2022), iPad Air 5 (2022), iPad Pro 11 (2022), iPad Pro 12,9 (2022) sowie iPad mini 6 (2021). iPad-Vergleichstabelle und iPad-Bestenliste. Dieser iPad-Vergleich zeigt Ihnen ganz genau, worin sich die 6 neuesten Apple-iPads unterscheiden und welches Modell am besten zu Ihnen passt.
- iPad

Apple bietet mit dem iPad 9, iPad 10 und dem iPad Air 2022 drei tolle und günstige Alternativen zum iPad Pro. Der Unterschied zwischen iPad und iPad Air ist jedoch schwierig zu erkennen. Alle Unterschiede der günstigsten iPad-Modelle genau erklärt.
- iPad

Wirklich sinnvoll für Schüler und Lehrer sind nur Apple iPads. Tablets mit Windows oder Android sind für die Schule nicht zu empfehlen. Warum, zeigen ich Ihnen anhand meiner Erfahrungen mit Tablets im Unterricht.
- iPad

Kinder-Tablet: Die 10 wirklich besten Tablets für Kinder im Test 2024
Das Angebot an Tablets für Kinder ist riesig. In diesem Artikel stelle ich die 10 wirklich besten Kinder-Tablets vor. Ich erläutere Ihnen, ab wann Kinderärzte ein Kinder-Tablet empfehlen und welches Tablet nach meinen Erfahrungen als Lehrer wirklich sinnvoll ist.
- iPad

Die 7 besten iPad-Stifte im Test: 3 Apple Pencil und 4 Alternativen
In diesem Artikel stelle ich Ihnen die 6 wirklich besten iPad-Stifte vor. Diese Stifte nutze ich selbst täglich als Lehrer oder habe sie ausführlich getestet. Muss es der original Apple Pencil sein oder reicht eine günstige Alternative?
- iPad

Apple bietet mit dem Apple Pencil 1 und dem Apple Pencil 2 zwei verschiedene Stifte für seine iPad-Modelle an. Worin genau unterscheiden sich die Apple Pencils und welcher ist mit welchem iPad kompatibel? Was ist der Unterschied zum Apple Pencil USB-C?
- Schule

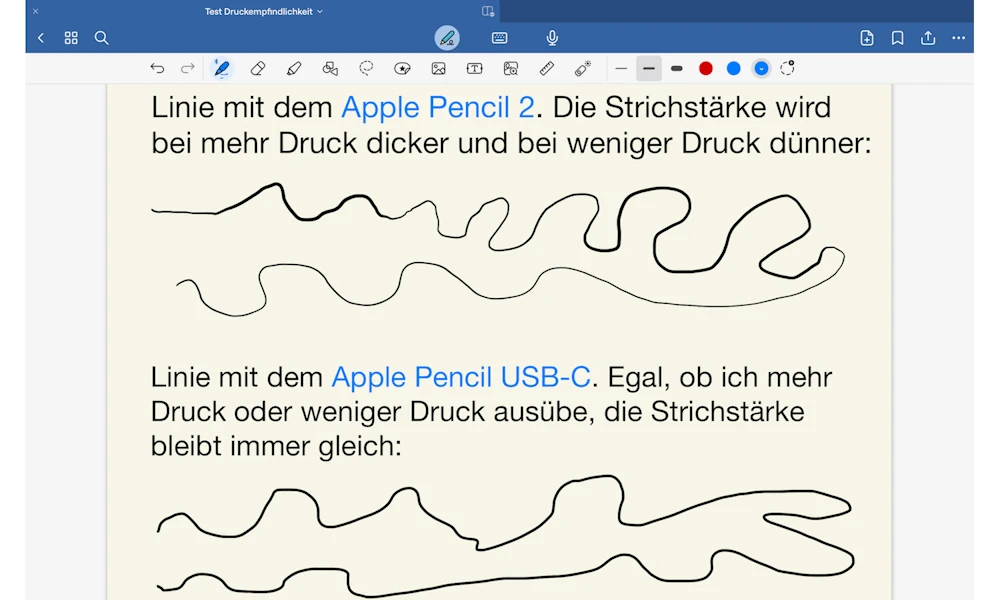
Apple Pencil USB-C heißt der neueste Stift für alle iPad-Modelle mit USB-C. Er ist der günstigste Apple-Stift, aber ohne die wichtige Druckempfindlichkeit. Dieser Test zeigt alle Vor- und Nachteile des Apple Pencil USB-C im Vergleich mit Apple Pencil 1, Apple Pencil 2 und Logitech Crayon - und warum der Apple Pencil USB-C "Murks" im Apple-Universum ist.
- Schule

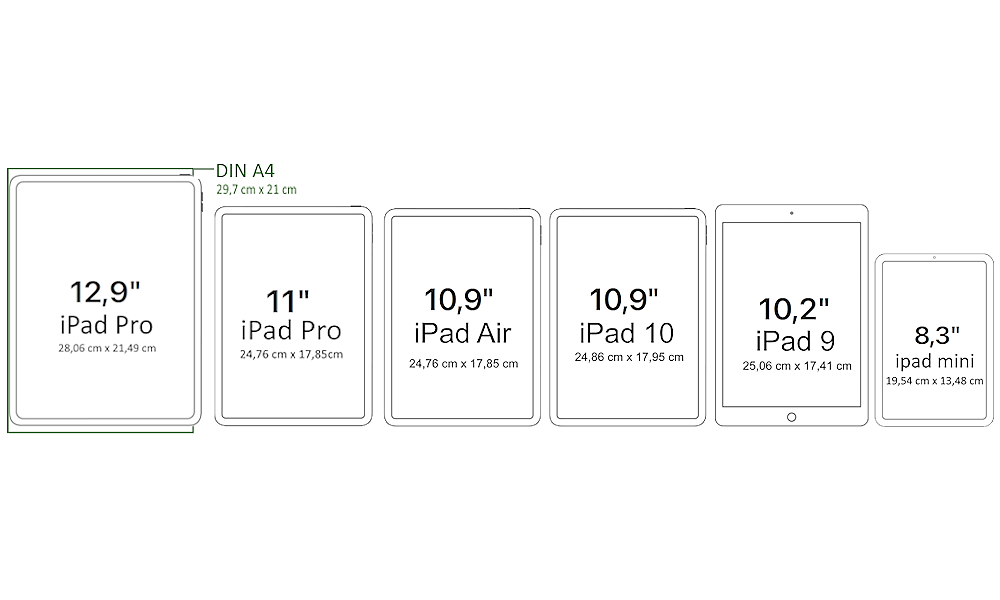
Welche iPad-Größe passt zu mir? Alle iPad-Größen im Überblick
Die Größe ist ein entscheidender Faktor bei der Auswahl des richtigen iPad. Dieser Artikel gibt einen Überblick über die Größen aller iPad-Modelle in cm und Zoll. Er zeigt auch, welche Form und Größe für Schule, Studium, Freizeit und Beruf am besten geeignet ist.
- Schule

Apple Back to School 2023: Günstiger Apple Bildungsrabatt für Schüler, Lehrer und Studenten?
„Apple Back to School 2023“ (13.07.23 - 23.10.23) bietet einen Apple Bildungsrabatt für iPads und MacBooks. Unglaublich: Schüler sind nicht qualifiziert, obwohl bei „School“ jeder an einen Schülerrabatt denkt. Eine Übersicht, wer die Apple Bildungspreise erhält und ob sich der Bildungsrabatt überhaupt lohnt.
- Agentur

Anzeige
SCHWARZ Computer Systeme entwickelt moderne Produkte und IT-Lösungen für Ihre Schule / Bildungseinrichtung und trifft mit seinen Produkten den Puls des digitalen Klassenzimmers.
- Agentur

Anzeige
Eine Schule gehört heutzutage selbstverständlich ins Netz. Hier informieren sich Eltern, Schüler, Ehemalige und auch das Kollegium über die neuesten Themen rund um die Bildungseinrichtung. Damit das auch modern, sicher und datenschutzkonform klappt, hat sich die CGW GmbH aus Willich auf Schulwebsites spezialisiert.
- Agentur

Anzeige
Kinderleicht pflegbare Websites – Entlastung für Ihr Kollegium. Mit WEBSCHOOLS bleibt Ihre Schul-Website stets aktuell und gepflegt. Eine Homepage mit vielen großartigen Features im modernen Design mit hohem Fokus auf Darstellbarkeit auf allen Endgeräten. Die Agentur hinter WEBSCHOOLS hat über 15 Jahre Erfahrung in der Webentwicklung
- Agentur

Anzeige
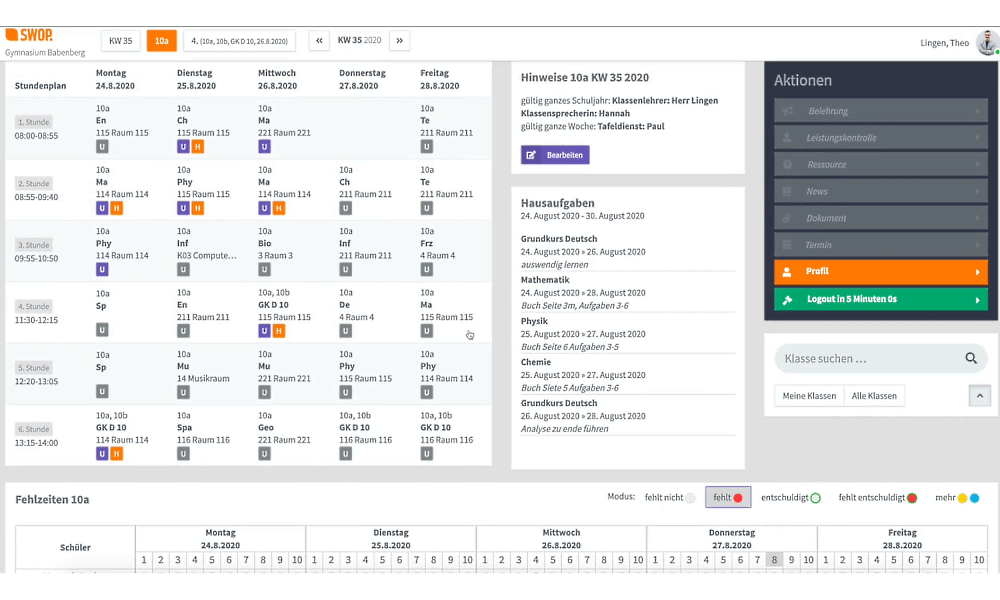
SWOP ist das preisgekrönte, webbasierte Ökosystem speziell für Schulen. An Bord sind viele nützliche Tools, die Verwaltungen und Lehrern tägliche Aufgaben erleichtern oder ganz abnehmen können. Gleichzeitig ist SWOP für Lehrer, Schüler und Eltern der direkte Zugang über die Schulhomepage zu Infos aus dem Schulalltag – auch von zu Hause oder unterwegs aus! Sie können Ihr SWOP frei zusammenstellen.
- Agentur

Anzeige
Wir erstellen professionell Schul-Webseiten. Dabei haben wir uns auf die Bedürfnisse von Bildungseinrichtungen spezialisiert.
In enger Zusammenarbeit mit Ihnen, unter Berücksichtigung der behördlichen Vorgaben, designen wir eine Schulhomepage, die genau auf Ihre Schule zugeschnitten ist.
- CMS

WordPress Tutorial: Die 10 besten deutschen WordPress 6 Anleitungen für Anfänger und Profis - Einstieg, Upgrade und Optimierung.
- CMS

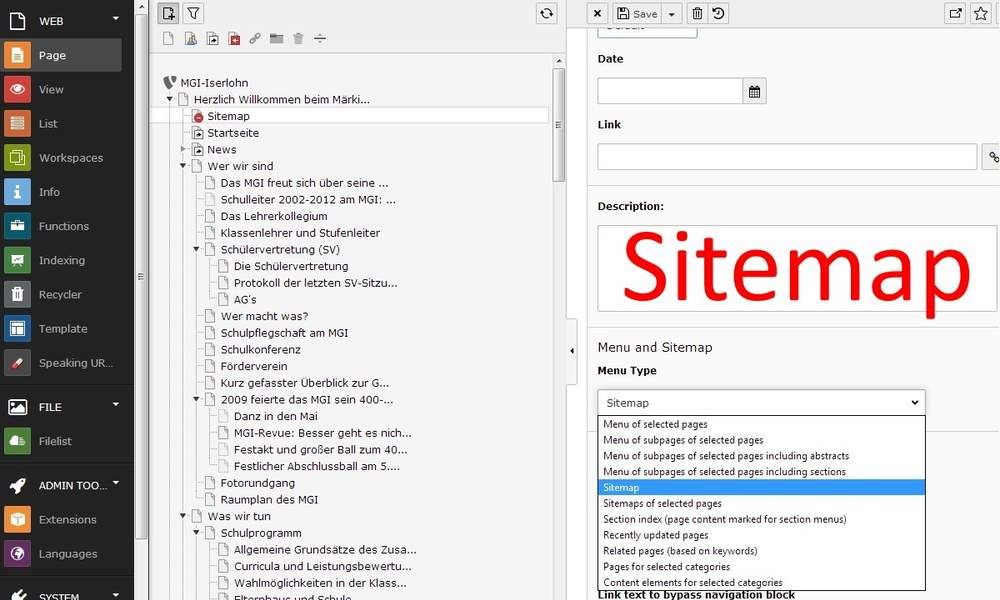
Typo3 Tutorial - Übersicht über gute, aktuelle und kostenlose Anleitungen für TYPO3 11 und 12
Typo3 Tutorial. Übersicht über gute, aktuelle und kostenlose Anleitungen für TYPO3 11 und 12, da viele Typo3 Dokumentation veraltet sind.
- CMS

Joomla Tutorial und Anleitung für Einsteiger in deutsch und kostenlos
Übersicht über gute und aktuelle Joomla Tutorial und Anleitungen, da Einstieg und Optimierung von Joomla oft nicht einfach sind.
- CMS

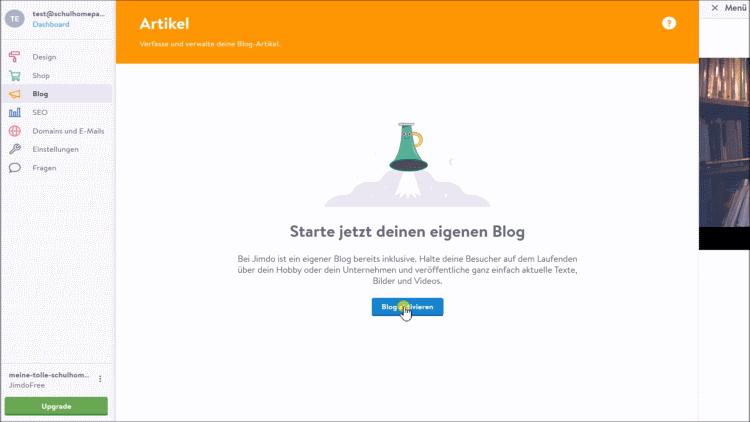
Jimdo Blog erstellen Video-Tutorial mit Schritt für Schritt Anleitung. Plus kostenloser Code, um Blog-Artikel zu formatieren und auf mehreren Seiten anzuzeigen.
- CMS

Kostenlose Website erstellen mit dem Jimdo-Baukasten oder mit HTML-Vorlagen. Dieser Artikel zeigt zwei Tutorials für eine kostenlose und professionelle Website.
- CMS

CMS-Vergleich von WordPress, Typo3, Joomla und Co
CMS-Vergleich von WordPress, Typo3, Joomla und Co. Mit 757 Webmastern-Bewertungen zu 49 unterschiedlichen Content Mangement Systemen.
- CMS

CMS oder Baukasten? Eine Übersicht nach 23 Jahren Webdesign
CMS oder Baukasten? Eine Übersicht der Vor- und Nachteile nach 23 Jahren Homepage-Erstellen mit 4.000 Webmastern.
- CMS

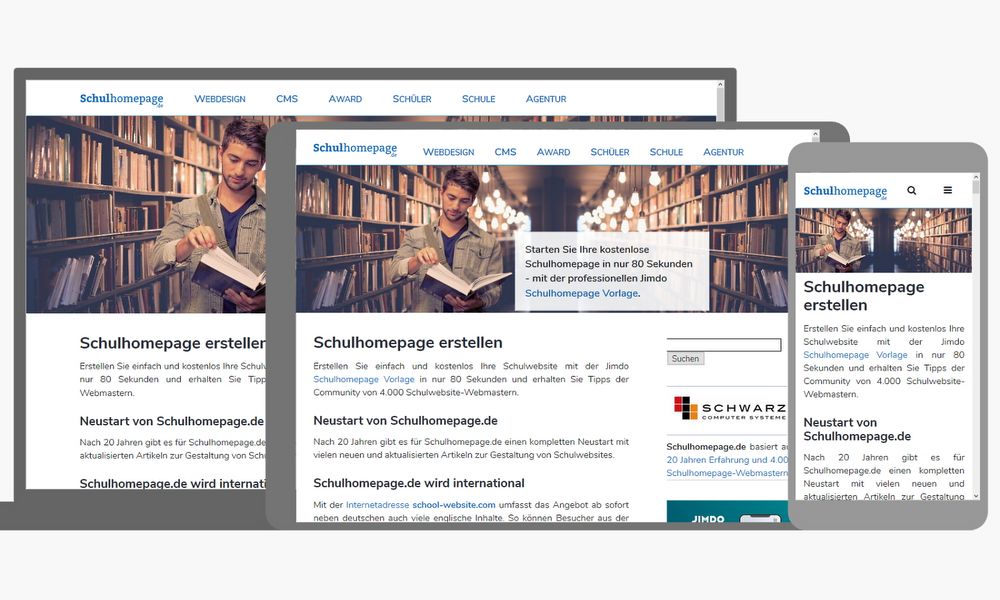
Schulhomepage erstellen - kostenlos und professionell mit der Jimdo-Vorlage
Mit der Jimdo Schulhomepage Vorlage können Sie in nur 80 Sekunden eine kostenlose Kopie für Ihre Schulwebsite erstellen. Sie erhalten eine kostenlose Kopie dieser professionellen Jimdo-Designvorlage, die Sie für jede Website nutzen können.
- CMS

webEdition - das CMS bietet viele exzellente Funktionen kostenlos
Das Content Management System webEdition bietet in Version 9 alle seine exzellenten Module kostenlos an und ist Open Source.
- Webdesign

Bild bearbeiten: Die 12 besten kostenlosen Online-Fotoeditoren, Apps und Bildbearbeitungsprogramme
Bild bearbeiten: Die 12 besten kostenlosen Online-Fotoeditoren wie Canva, Fotor und Photofancy, Apps wie Picsart oder Snapseed sowie Bildbearbeitungsprogramme wie paint.NET oder Gimp, um Bilder und Fotos professionell zu überarbeiten.
- Webdesign

.docx Datei öffnen und bearbeiten: Android, online, Computer - kostenlos
Mit diesen kostenlosen Programmen öffnen und bearbeiten Sie .docx-Dateien mit Android, online oder auf einem PC.
- Webdesign

HTML-Validator: 5 beste Tools zum Prüfen und Korrigieren von HTML und CSS
Mit dem professionellen W3C-HTML-Validator können Sie kostenlos und sehr einfach den HTML-Code Ihrer Website prüfen und verbessern.
- Webdesign

Linkchecker - so finden Sie defekte Links auf Ihrer Website
Linkchecker - mit diesem 5 besten Tools finden Sie defekte Links auf Ihrer Website. Regelmäßig sollten Sie die Links Ihrer Website überprüfen.
- Webdesign

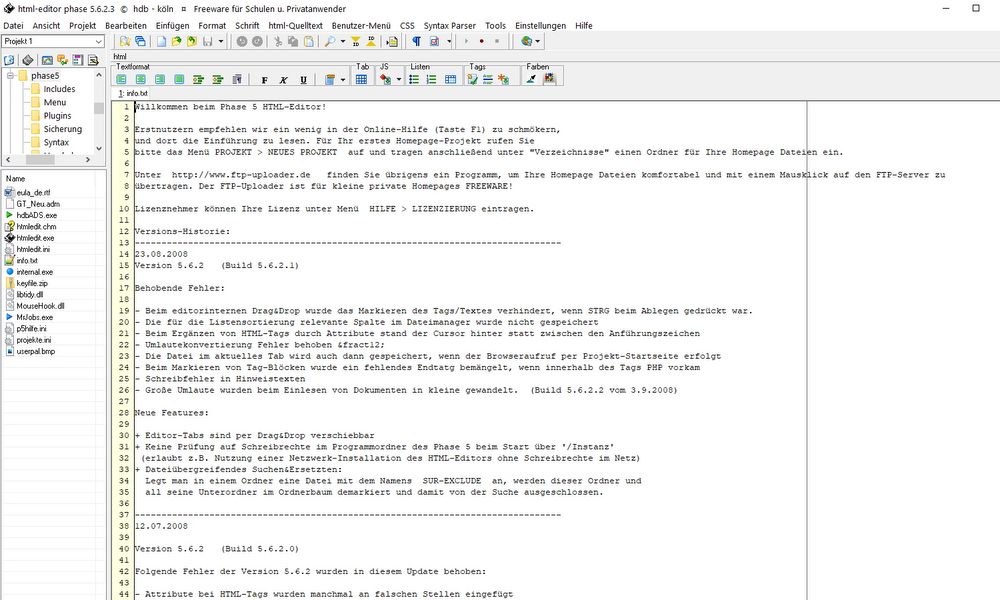
Phase 5 - exzellenter kostenloser Quellcode-Editor
Der Quellcode-Editor Phase 5 ist ein exzellentes Profi-Tool mit dem Sie eine komplexe Schulhomepage sehr leicht erstellen können. Das Programm ist für Schulen kostenlos.
- Webdesign

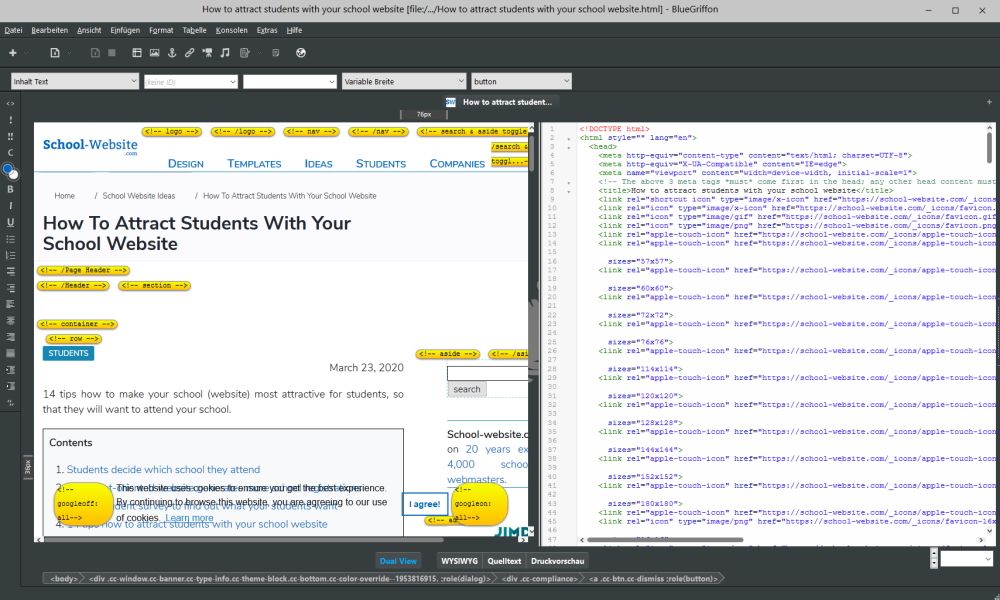
BlueGriffon - kostenloser WYSIWYG-HTML-Editor mit Vorschau | Download und Tutorial
BlueGriffon ist ein kostenloser WYSIWYG-HTML-Editor, mit dem Sie in der Echtzeit-Vorschau sehen, wie Ihre Webseite aussieht. Download, Anleitung und Tutorial.
- Webdesign

Die Druckversion - Lösungsmöglichkeiten für bessere Ausdrucke
Um Inhalte ansprechend drucken zu können, sollten Sie eine "Druckversion" bereitstellen. Hier erhalten sie verschiedene Ansätze, wie Sie eine Druckversion realisieren können.
- Webdesign

Website-Sicherheit wird oft zu wenig beachtet - bis es zu spät ist. Hier finden Sie 7 Tipps und Tricks für mehr Sicherheit auf der Website.
- Webdesign

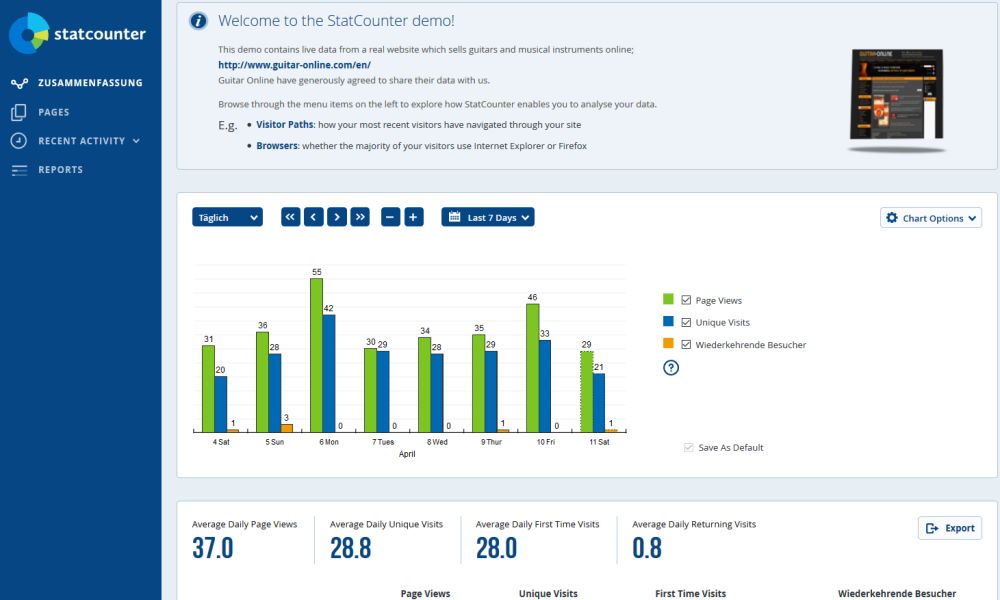
Mit einer kostenlosen Website Statistik können Sie genau erfahren, welche Seiten auf Ihrer Homepage beliebt sind. Hierfür werden drei tolle Tools vorgestellt, die kostenlos sind.
- Webdesign

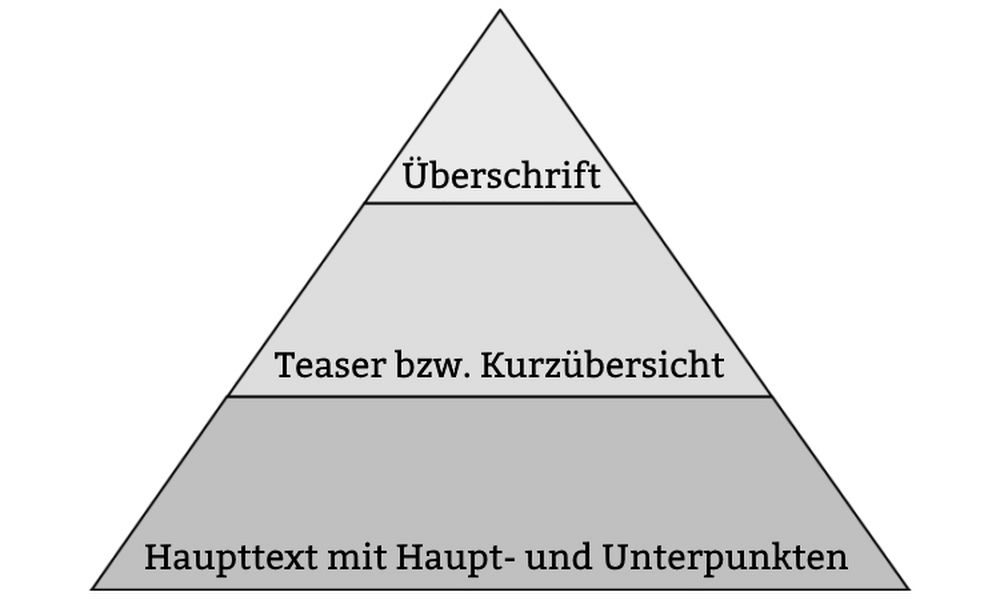
Webtext - 15 Tipps für gute Texte im Internet
15 Tipps für guten Webtext helfen Ihnen das Wichtigste bei der Erstellung von Internettext zu beachten und gute Onlinetexte zu schreiben.
- Webdesign

Internetadresse - 10 Tipps zur Auswahl der richtigen Domain
Eine Internetadresse lässt sich leicht registrieren. 10 Tipps wie Sie die richtige Domain für eine erfolgreiche Website sichern.
- Webdesign

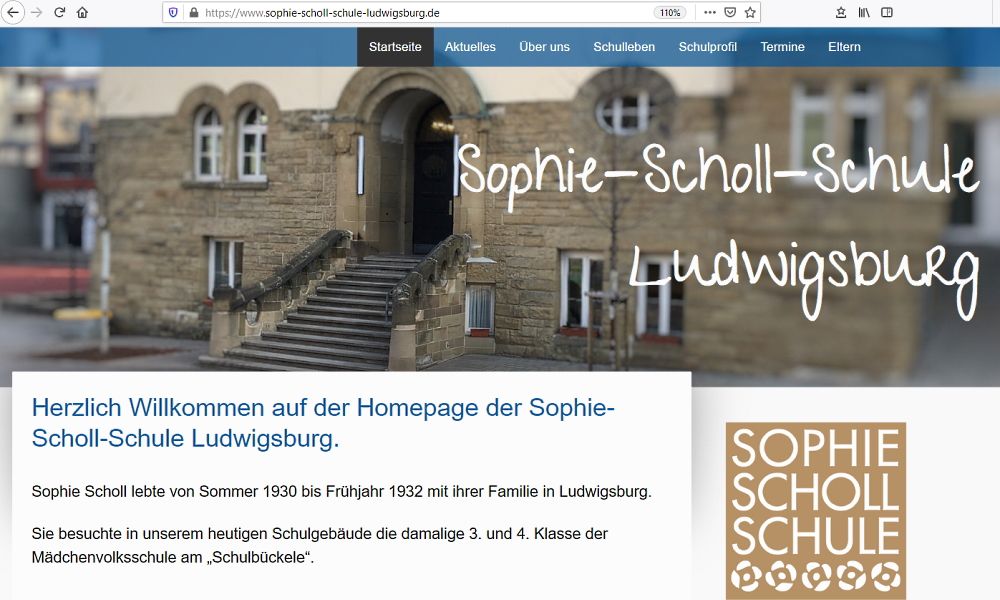
Schulwebsite oder besser Schulhomepage?
Warum heißt Schulhomepage.de eigentlich nicht Schulwebsite.de? Über die Begriffe "Homepage", "Website" und die Praxis der Namensfindung.
- Webdesign

Webdesign von Schulwebseiten – Tipps und Tricks für einen modernen Internetauftritt.
Für den Erfolg einer Schulhomepage steht vor allem das Webdesign im Vordergrund. Denn nur, wenn die Webseite professionell und modern gestaltet ist, gelingt es Besucher von dem Nutzen zu überzeugen.
- Webdesign

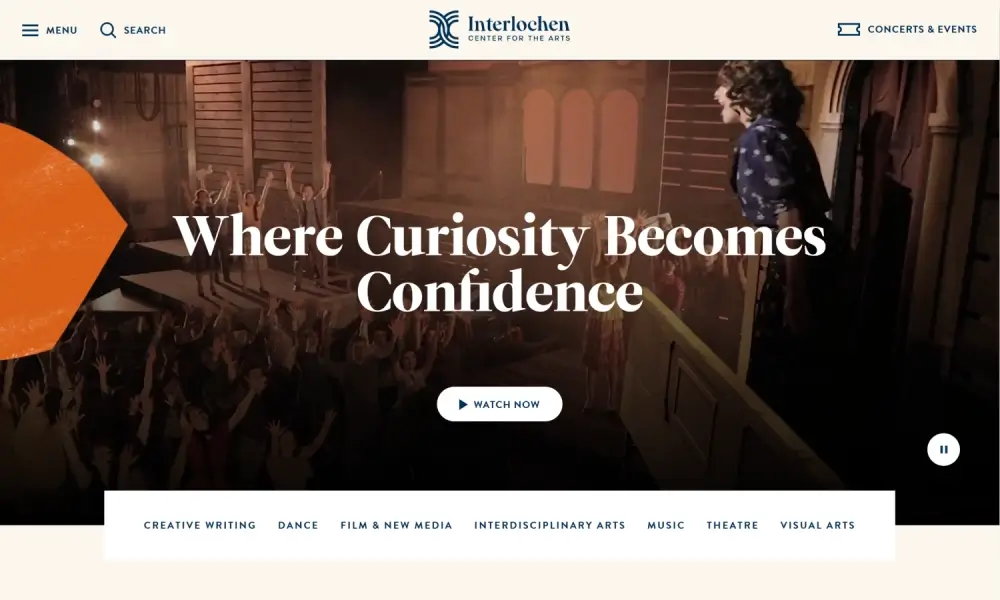
Wie moderne Webdesign-Trends Schulen und Unternehmen voranbringen
Weder Unternehmen noch Schulen kommen ohne modernen Internetauftritt aus. Eine Website ist heutzutage Standard. Viele Eltern informieren sich bereits online über eine Schule, bevor es zum Tag der offenen Tür geht. Daher ist es umso wichtiger, auf moderne Webdesign-Trends zu setzen und einen guten ersten Eindruck zu vermitteln.
- Webdesign

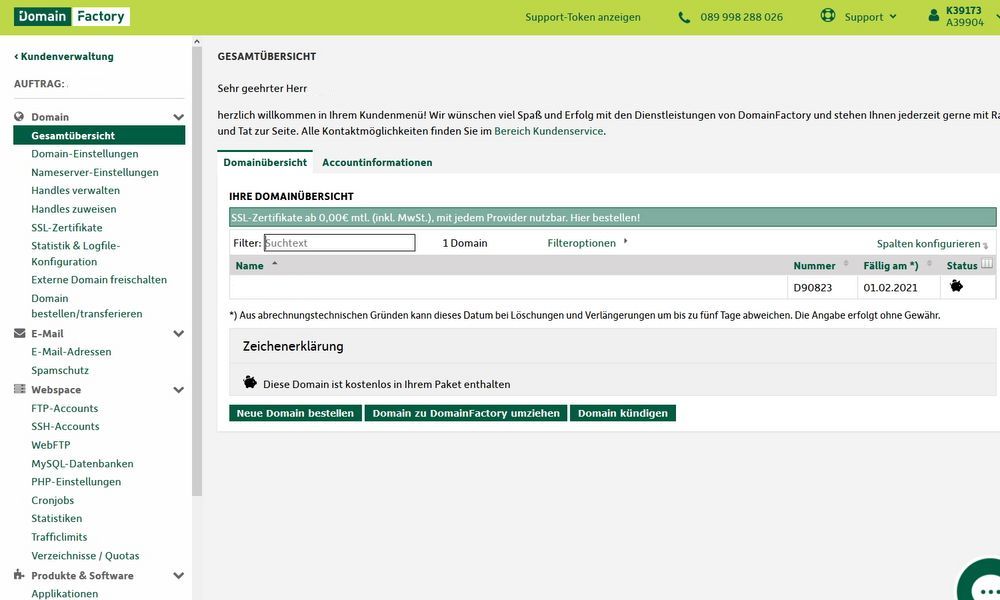
Eine Schulhomepage stellt eigene Anforderungen an gutes Webhosting. Hier werden einige Besonderheiten mit Lösungen beschrieben und gute Webhoster für Schulwebsites vorgestellt.
- Schule

Schulwebsites wachsen über viele Jahre. Es werden immer neue Inhalte hinzugefügt, wodurch die Übersicht in vielen Fällen verloren geht. Da hilft nur eine komplette Neustrukturierung.
- Schule

Schulhomepage-Trends 2024. Die Gestaltung von Schulhomepages entwickelt sich weiter. Hier werden aktuelle Schulwebsite-Trends für das Jahr 2024 vorgestellt.
- Schule

Sponsorenlauf öffentlichkeitswirksam auf der Schulhomepage präsentieren
Die Präsentation des Sponsorenlaufs auf der Schulhomepage ist doppelt clever: Sie erhalten mehr Sponsoren für den Lauf und Ihre Schule verbessert ihr Image.
- Schule

Tipps zur Arbeitserleichterung bei der Erstellung einer Schulwebsite
10 Tipps zur Arbeitserleichterung bei der Erstellung einer Schulhomepage.
- Schule

Schulsponsoring: Ist Werbung in Schulen erlaubt?
Angesichts leerer öffentlicher Kassen sind viele Schulen auf Unterstützung aus der Wirtschaft angewiesen. Aber ist Schulsponsoring erlaubt? Wie kann es gelingen?
- Schule

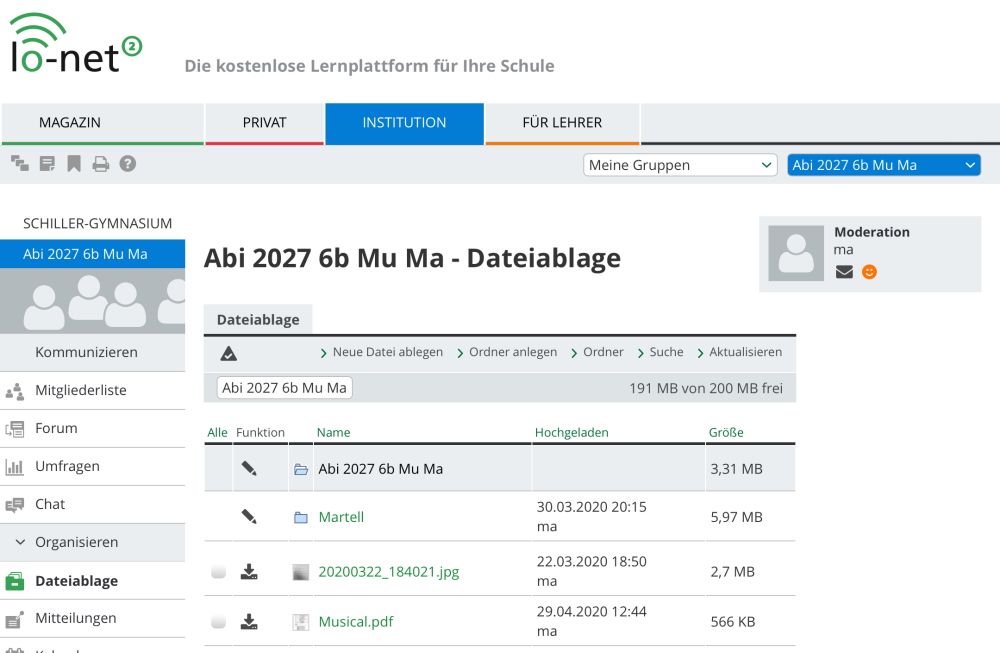
Lo-Net2 - virtuelle Klassenräume und Lernplattform kostenlos
Lo-Net2 bietet jeder Schule die Möglichkeit kostenlos beliebig virtuelle Klassenräume einzurichten. Diese lassen sich optimal zur Ablage von Dateien sowie zur digitalen Kommunikation nutzen.
- Schule

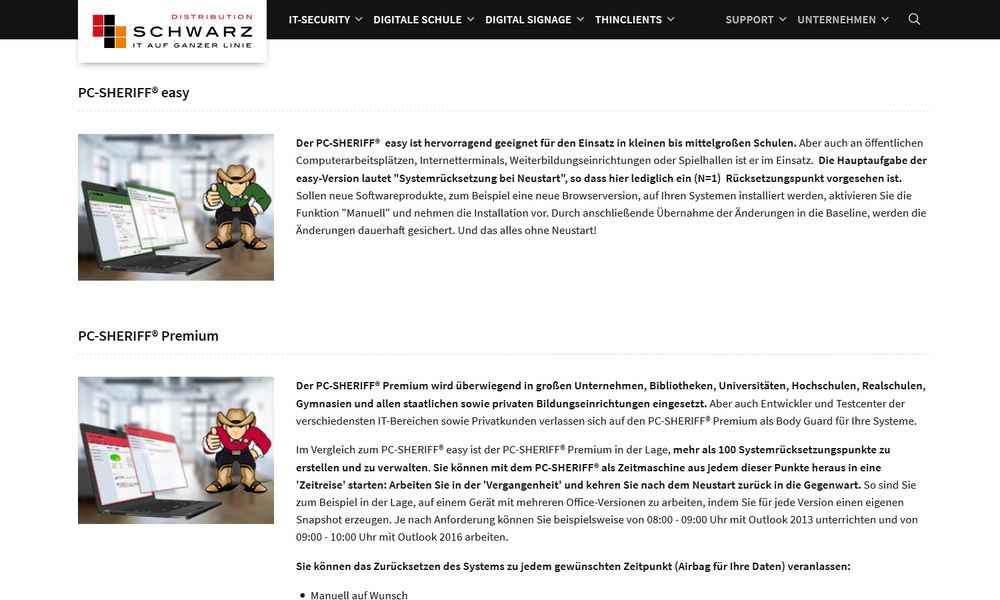
Der PC-Sheriff hilft Ihnen bei der Systemwiederherstellung mit sofortiger Wiederherstellung aller Dateien oder des gesamten Systems
- Schule

Tipps für Schulen bezüglich „Cyber-Security“
Dieser Artikel befasst sich mit den wichtigsten Tipps und Fragen, die sich Schulen bezüglich der „Cyber-Security“ stellen sollten.
- Schule

In der heutigen digitalen Welt können Lehrer mit innovativen Tools die Lernprozesse im Klassenraum effektiv gestalten. Hier finden Sie 14 kostenlose Werkzeuge für digitales Lernen im Klassenzimmer.
- Schule

Linktipps zum Schulhomepage Recht. Bei der Erstellung einer Schulhomepage müssen leider auch viele rechtliche Aspekte beachtet werden.
- Schule

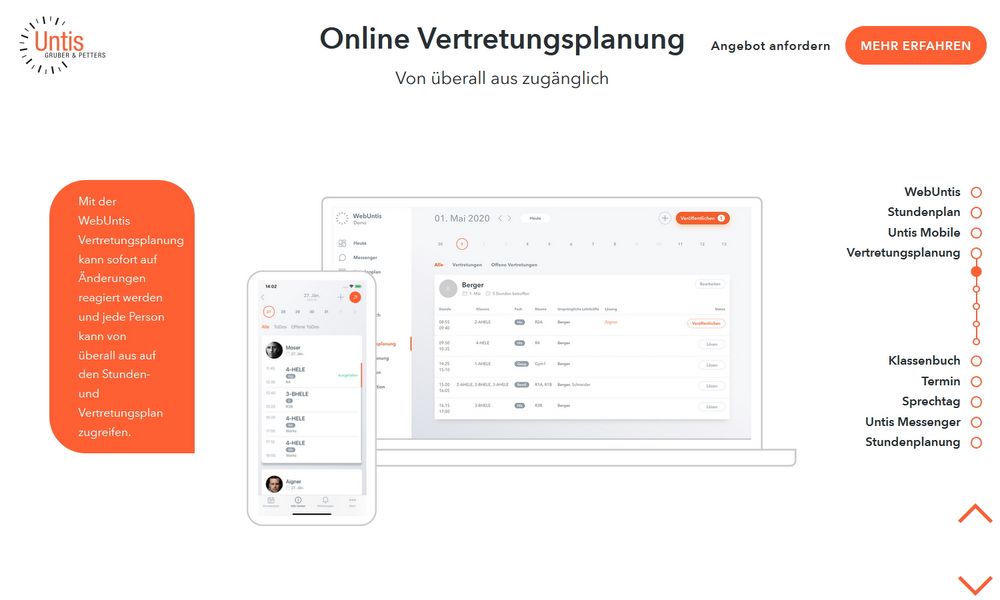
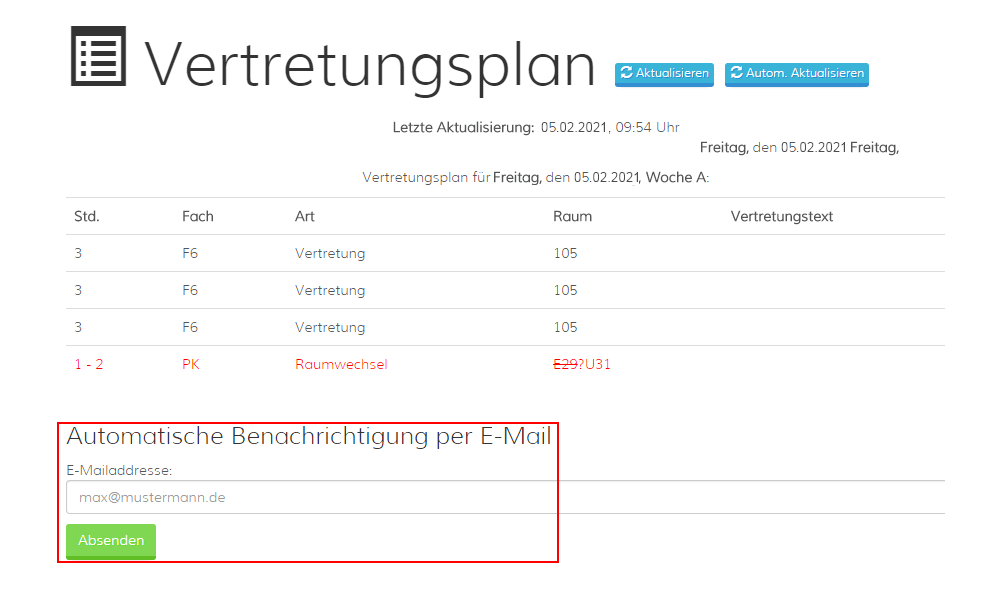
Vertretungsplan auf der Schulhomepage - Realisierung, Recht, Tipps
Vertretungsplan auf der Schulhomepage - Tipps zur Realisierung und Informationen, wie ein Web-Vertretungsplan rechtlich erlaubt ist.
- Schule

Das Schulhomepage-Verzeichnis mit über 4.000 deutschen Schulhomepage bietet Ihnen viele Beispiele für die Gestaltung Ihrer Schulwebsite und ist zugleich Archiv für Schulhomepages der 2010er Jahre.
- Schüler

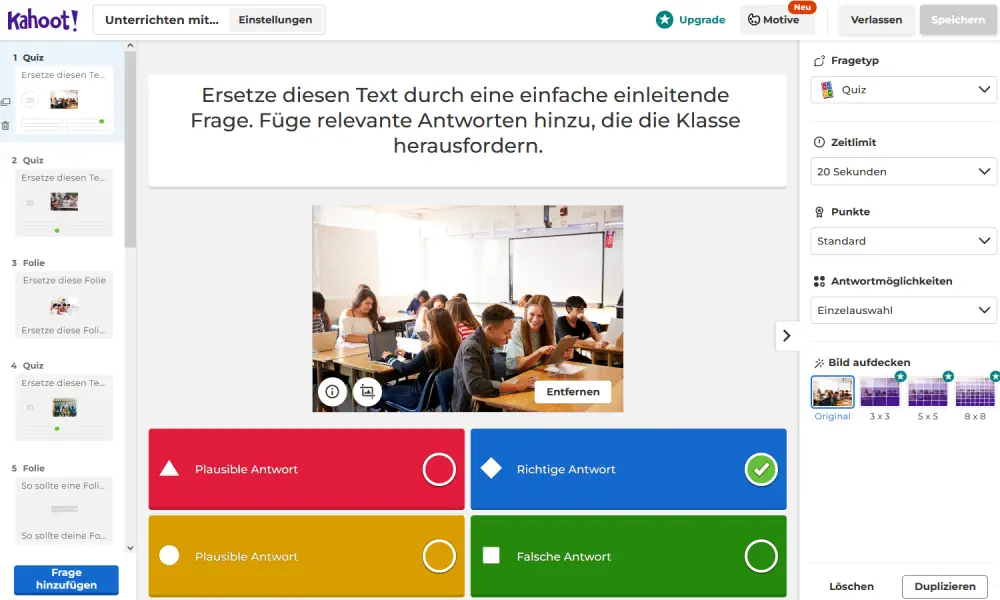
Spiele-basiertes Lernen: Wie Gamification den Schulunterricht revolutionieren kann
In der heutigen digitalen Ära steht die Bildungswelt vor der Herausforderung, innovative Wege zu finden, um Schülerinnen und Schüler zu begeistern und ihr Interesse am Lernen zu wecken. Ein vielversprechender Ansatz ist das spiele-basierte Lernen oder die Integration von Gamification-Elementen in den Schulunterricht.
- Schüler

Die Nachfrage nach Nachhilfeunterricht ist in den letzten Jahren kontinuierlich gestiegen. Vor allem Online-Nachhilfe hat den Bildungssektor revolutioniert. Online-Nachhilfe ist effektiv und komfortabel. Mit Hilfe von Online-Tutoren können die schulischen Leistungen nachhaltig verbessert werden.
- Schüler

Warum nutzen Schüler und Studierende im Jahr 2024 häufiger als je zuvor VPN-Dienste?
Virtuelle private Netzwerke (VPNs) sind zu einer sehr beliebten und zuverlässigen Methode geworden, um zusätzliche Sicherheit für private und öffentliche Netzwerke zu erhalten.
- Schüler

Gefahren im Internet für Kinder gibt es viele. 14 Tipps wie Sie Kinder vor Gefahren im Internet schützen. Bevor Ihre Schüler eine Schulhomepage erstellen, sollten sie einen kritischen Umgang mit dem Internet und ein Bewusstsein für Gefahren im Internet für Kinder erlernen.
- Schüler

Kindersuchmaschine - die 14 besten Suchmaschinen für Kinder wie fragFINN oder Blinde Kuh
Kindersuchmaschine: Hier finden Kinder nur kindgerechte und von Medienpädagogen geprüfte Inhalte, die mit Hilfe einer "Whitelist" als Suchtreffer angezeigt werden. Beispiele: fragFINN oder Blinde Kuh.
- Schüler

9 Tipps für eine schülerorientierte Schulhomepage mit Vertretungsplan, Sport-News, Arbeitsgemeinschaften, Klassenfahrt, Smartphone, Kontakten usw.
- Schüler

Klassenfahrt als Belohnung für engagierte Schüler
Wenn Sie ein gutes Team für Ihre Schulhomepage zusammengestellt haben, können Sie mit den Schülern zur Motivation eine Exkursion starten oder - sofern finanziell möglich - bei einer Klassenfahrt als Belohnung für engagierte Schüler Ziele und Gestaltung der Schulhomepage in angenehmer Atmosphäre besprechen.
- Schüler

Die Digitalisierung an Schulen nimmt immer weiter zu. Vor allem durch die Corona-Pandemie ist das Lernen immer digitaler geworden. Unterricht fand zu einem großen Teil digital von zu Hause aus statt. Doch auch in der Schule selbst verändert sich die Klassenausstattung.
- Schüler

Die meisten Schüler nutzen Computer lediglich für soziale Medien, Musik, E-Mails, Video und Computerspiele. Sinnvoller ist den PC für kreatives Gestalten statt Konsumieren zu nutzen. Tipps, wie das gelingt.
- Schüler

Schulen haben ein besonderes Interesse daran, ihre Schützlinge bestmöglich auf den Arbeitsmarkt vorzubereiten. In diesem Artikel erfahren Sie, welche Arbeitskräfte auf dem Markt gefragt sind und wie sich Schüler für diese Berufe begeistern lassen.
- Schüler

In der heutigen digitalen Welt ist die Fähigkeit, elektronische Geräte zu verstehen und sogar selbst zu bauen, eine unschätzbar wertvolle Fertigkeit. Gerade in der Schule kann man ein Projekt von A bis Z durchziehen, indem man eine Idee entwickelt, sie ausarbeitet und schließlich in die Tat umsetzt. Solche Projekte können nicht nur Spaß machen, sondern auch enorm lehrreich sein.
- Schüler

Die Schüler stehen im Mittelpunkt jeder Schule. Deshalb sollten die Schüler möglichst viele Bereiche der Schulhomepage selbst gestalten.

