HTML-Validator: Die professionellen W3C-Validatoren sind am besten, um kostenlos und kinderleicht HTML oder CSS Ihrer Website zu prüfen und zu korrigieren.
Ein HTML-Validator oder CSS Validator ist ein Programm, welches die formale Gültigkeit eines Dokumentes auf die Einhaltung der Regeln für HTML oder CSS überprüft. Der Validator prüft das Dokument beispielsweise auf:
<head> und </head><span> als direktes Kind von <ul><alt> bei dem Tag <img><alt> bei dem Tag <ul><fantasie><h2> vor <h1>Der Webdesigner erhält so wertvolle Informationen zur Entwicklung von validen Webseiten nach den Standards des Wordl Wide Web Consortiums (W3C).
Weltweit werden Webseiten nach dem W3C-Standard entwickelt. Das W3C ist das World Wide Web Consortium, das Standards für die Web-Entwicklung definiert. Zum W3C-Standard gehören beispielsweise Spezifikationen zu JavaScript, HTML5, XML, XHTML und CSS. Das W3C legt den jeweiligen Standard fest, entwickelt ihn weiter und pflegt ihn. Deshalb verwenden beispielsweise alle Web-Browser wie Google Chrome oder Mozilla Firefox die Richtlinien und Vorschriften des W3C-Konsortiums.
Daher sollten Sie möglichst W3C-konforme Webseiten erstellen, damit Ihre Webseiten richtig dargestellt werden.
Versuchen Sie Ihren Quellcode möglichst valide mit Ihrem HTML-Editor zu erstellen und sich damit an die Web-Standards des World Wide Web Consortiums (W3C) zu halten. Den Quellcode können Sie in Ihrem Browser über „rechte Maustaste“ > “Seitenquelltext anzeigen“ einsehen.
Die Einhaltung der W3C-Standards ist schwierig, aber zumindest sollte Sie versuchen, diese komplett einzuhalten.
Die Vorteile hierbei liegen auf der Hand:

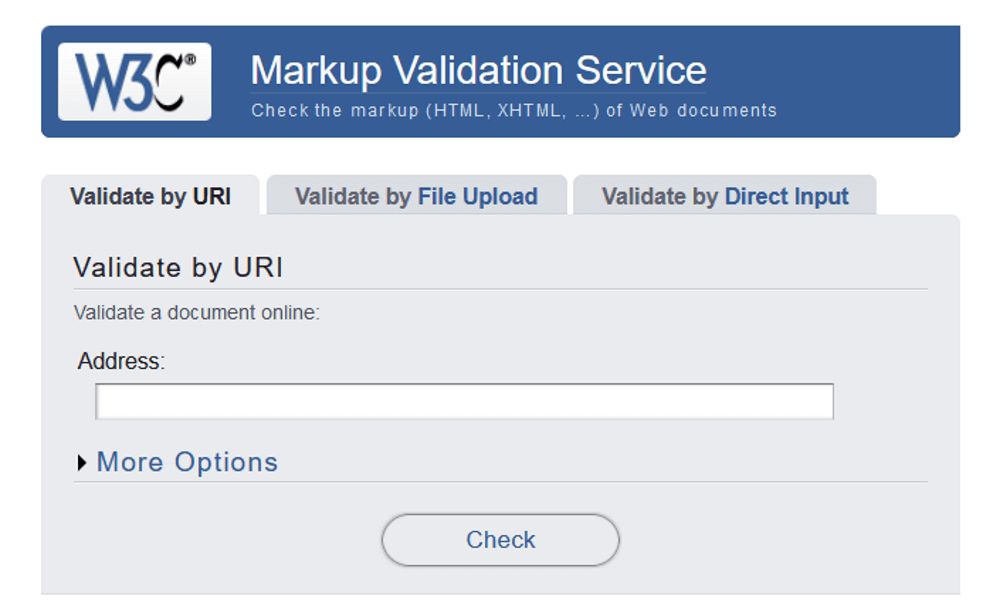
Sie können die Syntax Ihres Codes sehr einfach mit dem Markup Validation Service des W3C prüfen und analysieren:
Als Ergebnis des ersten Prüfschritts erhalten Sie eine Übersicht der gefundenen HTML- und CSS-Fehler mit genauen Hinweisen zur Behebung. Sie finden im Prüfergebnis beispielsweise genaue Zeilenangaben und Fehler-Ursachen. Dies ist z. B. ein vergessenes schließendes Tag wie </p>, die veraltete Verwendung einer CSS-Anweisung oder falsche Verschachtelung von Tags, z. B. die Verwendung von <h2> vor <h1>. Dadurch können Sie die Fehler in Ihrem Dokument sehr leicht korrigieren.
In einem zweiten Prüfschritt können Sie über "More Options" > "Clean up Markup with HTML-Tidy" Ihren Quellcode automatisch bearbeiten lassen.
Der Markup Validation Service des W3C unterstützt ebenso das Validieren der Dokumenttypdefinition (DTD) für HTML. Der HTML-Validator prüft zum Beispiel, ob das Dokument einen <head>-Bereich hat und das richtige HTML-Grundgerüst sowie doctype verwendet:
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
</body>
</html>
Insgesamt bietet der W3C-Validator viele hilfreiche Funktionen zur Überprüfung der korrekten HTML-Syntax. Der Validator unterstützt auch die Entwicklung von barrierefreien bzw. barrierearmen Webseiten. Der Prüfdienst bietet jedoch leider keine Validierungsmöglichkeit des Quelltexts für verschiedene Browserversionen.
Ihren HTML-Code können Sie auf drei verschiedenen Wegen prüfen:
https://www.schulhomepage.de/webdesign/validatorNach einem Klick auf "Check" wird Ihr Code überprüft und Sie erhalten hoffentlich die erfreuliche Nachricht "Document checking completed. No errors or warnings to show." Ansonsten erhalten Sie vielfältige Hinweise bei der Fehlersuche und zum Korrigieren des Codes.
Falls der Validator Fehler findet, können Sie mit Einsatz des "Message Filtering" bestimmte Fehlermeldungen ausblenden und die Fehlerausgabe strukturieren. Dadurch wird die Fehlersuche gerade bei vielen Fehlern erleichtert.
Nebem dem besten HTML-Validator des W3C gibt es noch weitere HTML-Validatoren, die Sie zur Validierung von HTML-Code nutzen können:
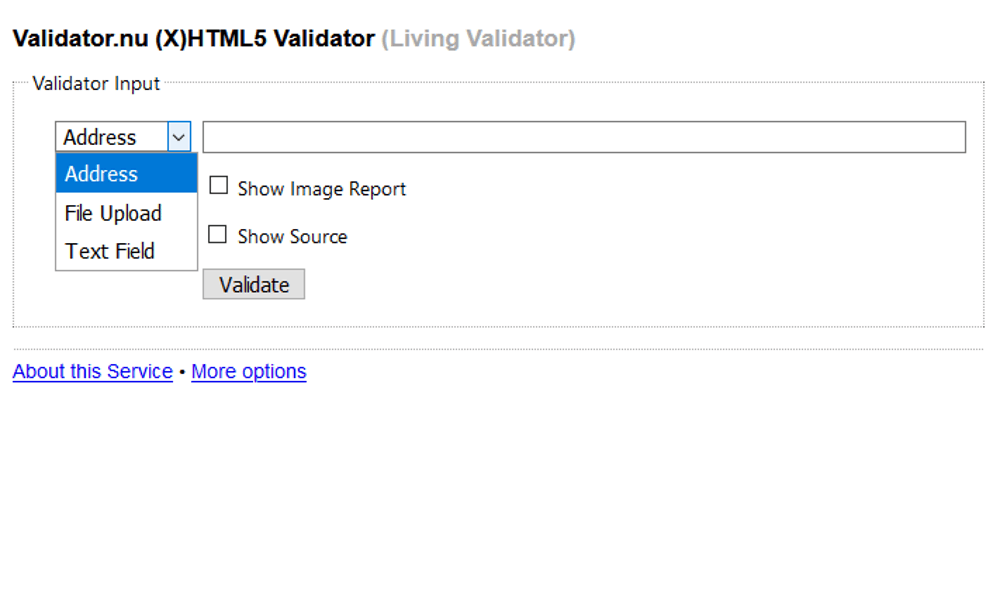
Das W3C Konsortium bietet alternativ zum Markup Validation Service den Nu Html Checker - (X)HTML5-Validator an. Dieser Validator prüft HTML5-Webseiten ebenso einfach auf Übereinstimmung mit den Richtlinien des W3C. Dieses Validierungs-Tool basiert auf dem von Henri Sivonen entwickelten HTML-Validator. Es testet auf die korrekte Verwendung von HTML, CSS und Grafiken im Dateiformat SVG. Getestet wird hierbei jedoch nicht die Dokumenttypdefinition (DTD). Der Nu Html Checker ist Open Source und wird als Projekt bei https://validator.github.io/validator/ weiterentwickelt. Nu HTML Checker steht kostenlos für Linux, Windows und macOS zum Download bereit.
Sie können entweder eine URL überprüfen, Code eingeben oder eine Datei hochladen. Es besteht jedoch nicht die Möglichkeit Fehlermeldungen auszublenden (message filtering), wodurch die Auswertung der Fehlermeldungen erschwert wird.


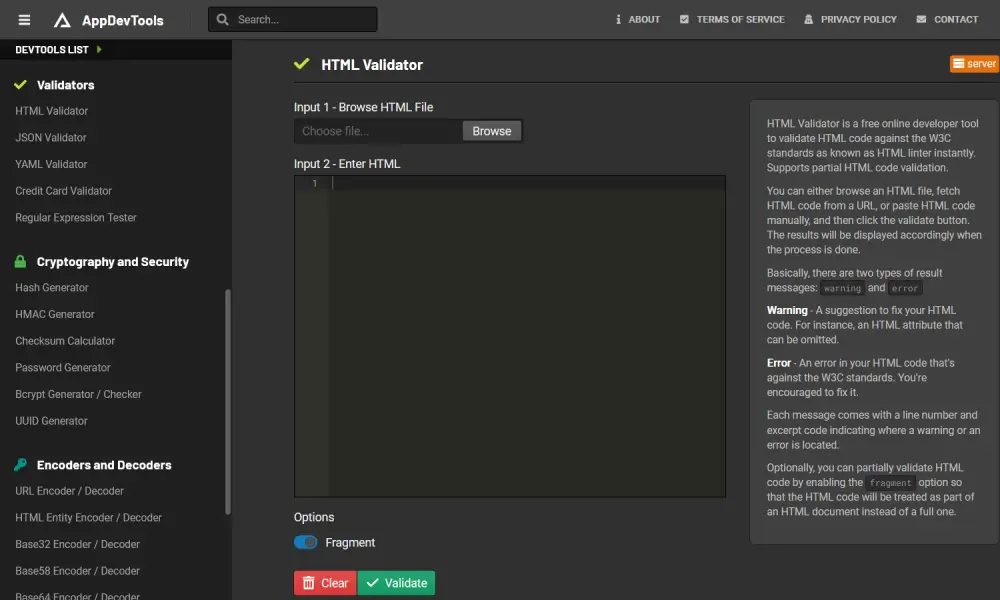
Mit zwei weiteren HTML-Validatoren können Sie Code per Datei-Upload oder per Code-Eingabe prüfen:
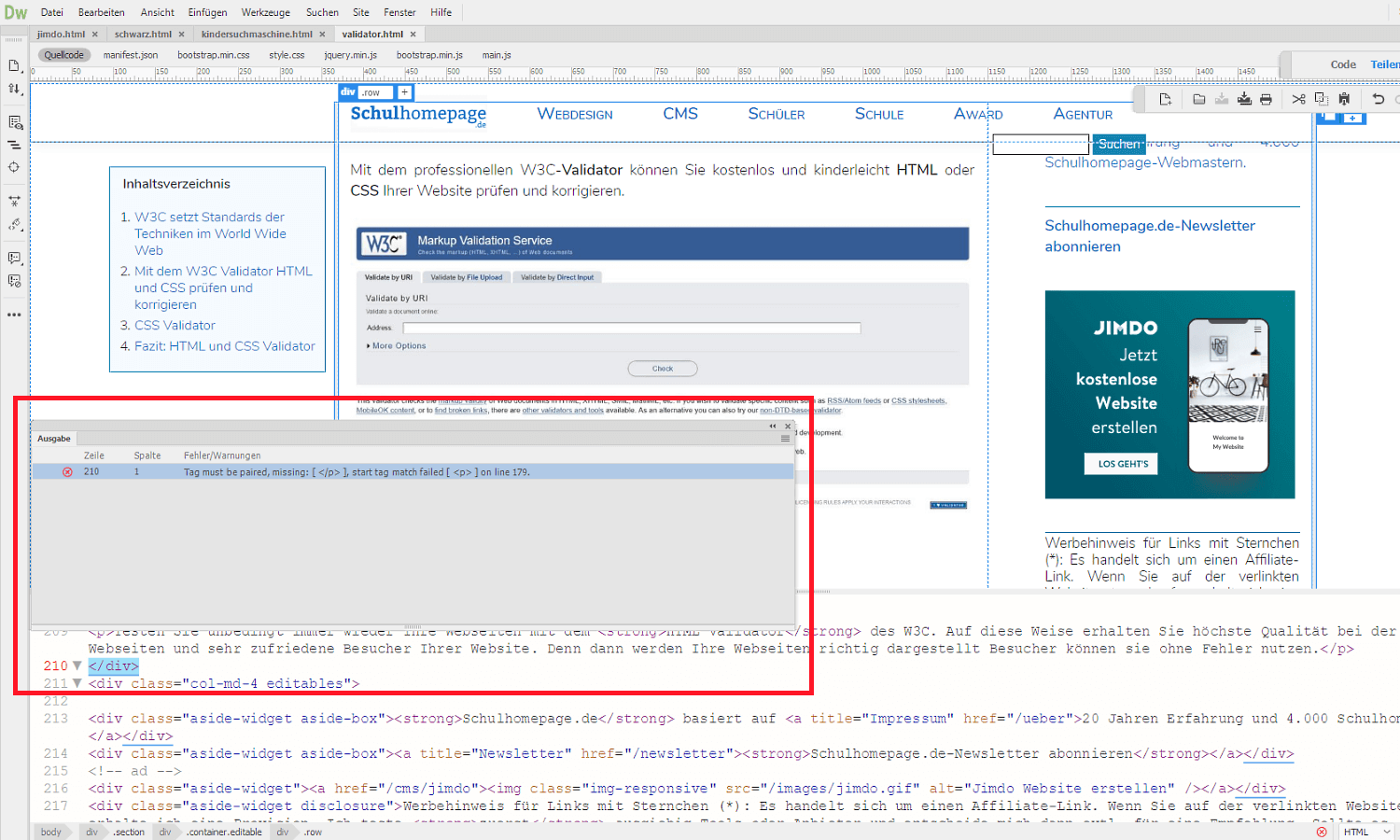
Ebenfalls sehr gut können Sie Ihren HTML-Code mit einem HTML-Editor validieren. Fast jeder HTML-Editor hat eine automatische Code-Prüfung und Code-Vervollständigung. Diese unterstützt Sie dabei, validen Quellcode für Ihre Webseiten zu erstellen.
Ähnlich wie ein HTML-Validator markiert ein Editor fehlerhaften HTML-Code und zeigt, wie dieser behoben werden kann

Marc Guery bietet die Browser-Extension "HTML Validator" für Google Chrome und Mozilla Firefox an. Die kostenlose Webextension überprüft in Chrome oder Firefox Ihr HTML5-Dokument auf Validität. Dabei nutzt es Tidy und OpenSP, welche die Grundlage für den Validator des W3C bilden. Der Vorteil dieser Extension ist, dass die Überprüfung des Quelltexts auf dem lokalen Computer statt findet, ohne dass dafür Daten über das Internet gesendet werden müssen. Die Webextension wurde 2021 in Version 0.98 komplett neu programmiert und wird beständig weiterentwickelt. Sie funktioniert in Firefox ab der Browserversion 57 und in Google Chrome ab der Version 36.
Das W3C Konsortium bietet auch einen speziellen CSS Validator. Mit dem CSS Validation Service können Sie CSS Stylesheets per URL-Eingabe, Datei-Upload oder Direkt-Eingabe des CSS Codes validieren.

Ein weitereres sehr nützliches Tool zur Fehlerkorrektur des HTML-Code ist der W3C Link Checker. Dieser Link-Checker prüft alle internen und externen Links einer Webseite auf korrekte Verlinkung. Er gibt genaue Fehler- und Korrekturhinweise mit Zeilenangaben, wenn er einen defekten HTML-Link findet. Besonders toll ist, das der W3C Link Checker auch fehlerhafte Sprungmarken (Text-Anker) innerhalb einer Webseite findet und auf den fehlerhaften Anker hinweist.
Leider gibt es keinen guten HTML Validator auf Deutsch. Alle hier vorgestellten Prüfdienste für HTML und CSS bieten nur Englisch und nicht Deutsch als Sprache an.
Alle vorgestellten Tools zur Validierung von HTML-Code sind sinnvoll. Jedoch bietet der HTML-Validator des W3C die beste Benutzerfreundlichkeit mit der besten Qualität bei Fehlererkennung, Fehlersuche und Korrekturhilfen.
Testen Sie unbedingt immer wieder Ihre Webseiten mit dem HTML-Validator des W3C. Auf diese Weise erhalten Sie höchste Qualität bei der Gestaltung Ihrer Webseiten und sehr zufriedene Besucher Ihrer Website. Denn dann werden Ihre Webseiten richtig dargestellt und Besucher können sie ohne Fehler nutzen.
Im übrigen sind Syntax und Quelltext dieser Webseite standardkonform und weisen keine HTML-Fehler aus ;-)
Weitere Tipps zu HTML:
Der beste HTML-Validator ist der kostenlose Markup Validation Service des W3C.
Das W3C ist das World Wide Web Consortium, das Standards für die Web-Entwicklung definiert. Deshalb macht es absolut Sinn, den HTML Validator des Konsortiums zu nutzen, das die HTML-Standards setzt. Darüber hinaus ist der W3C-Validator sehr benutzerfreundlich, da Fehler sehr klar markiert werden. Zu jedem Fehler gibt es eine genaue Anleitung, wie er einfach behoben werden kann.
Ein HTML-Validator ist ein Programm, welches die formale Gültigkeit eines Dokumentes auf die Einhaltung der Regeln für HTML überprüft. Wenn der HTML-Validator einen Fehler findet, erläutert er, wie Sie diesen beheben. Beispiel: Nicht geschlossenes Tag <p>. Bitte schließen Sie es mit </p>.
Die Vorteile einer Überprüfung von HTML sind: